[정의]
JSX는 JavaScript XML이다.
JSX문법은 리액트에서 사용되는 문법으로써 리액트가 사용자에게 읽기 편한 형태(HTML Tag)로 변환해주는 문법이다.


[사용법]
1. JSX문법은 닫힌 태그가 필요하다.
<div></div> or <div />
반드시 하나의 엘리먼트로 감싸야 한다. 즉, 부모가 반드시 존재해야 한다.
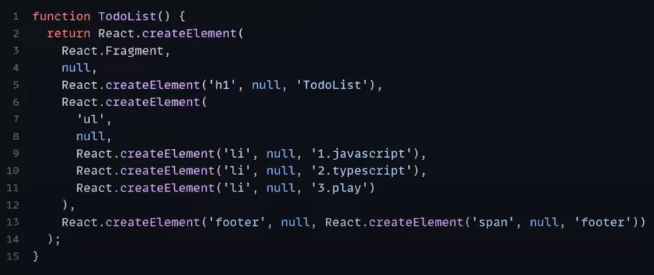
ㄴdiv를 많이 사용할 경우 코드가 꼬이거나 가독성이 불편하다. <Fragment></Fragment>로 감싸주자. (Fragment를 사용하기 위해서는 import React, { Component, Fragment } from 'react';) 처럼 import해와야 한다.
2. 변수에 데이터를 전달할 수 있다. (자바스크립트 값 사용)
**JSX 문법은 중괄호 표기법을 사용하여 변수를 동적으로 출력할 수 있다.
class App extends Component {
render(){
const name = "이름";
const age = 20;
return(
<div>
<h1>
나는 {name}이다.
나이는 {age}이다.
</h1>
</div>
)
}
}
3. CSS 적용하기
① 객체 형태로 값을 전달 (위에처럼 변수에 css값을 할당하여 저장)
② inline 방식 (JavaScript처럼 "- (하이픈)"을 사용하지 않고 대문자를 사용)
③ import 방식
4. 리엑트 컴포넌트 안에 메서드 생성하기 (함수, if문, map, forEach, 반복문, etc...)
class App extends Compnent {
click = () => {
alert("hi");
render(){
return <button onClick={this.click}<button>
또는
click(){
alert("hi");
}
return <button onClick={this.click.bind(this)}<button>
}
}
}
5. 조건부 처리 방법 (상함 연산자, 논리 연산자, if문(단, 중괄호 안에 if문을 바로 입력할 수는 없고, 즉시실행함수 형태로 작성해야 한다.))
5-1. 삼항연산자
:삼항연산자는 true 일 때와 false 일 때, 다른 어떤 것을 보여주고자 할 때 사용.
class App extends Component {
render() {
return (
<div>
{
1 + 1 === 2
? (<div>맞아요!</div>)
: (<div>틀려요!</div>)
}
</div>
);
}
}
5-2. AND연산자
: 단순히 조건이 true 일 때만 보여주고, false 경우 아무것도 보여주고 싶지 않을 때 사용한다.
class App extends Component {
render() {
return (
<div>
{
1 + 1 === 2 && (<div>맞아요!</div>)
}
</div>
);
}
}
5-3. if문 또는 switch (즉시 실행함수에서만 가능하다)
class App extends Component {
render() {
const value = 1;
return (
<div>
{
(function() {
if (value === 1) return (<div>하나</div>);
if (value === 2) return (<div>둘</div>);
if (value === 3) return (<div>셋</div>);
})()
}
</div>
);
}
}
또는 아래와 같이 화살표 함수로 사용 가능.
(() => {
if (value === 1) return (<div>하나</div>);
if (value === 2) return (<div>둘</div>);
if (value === 3) return (<div>셋</div>);
})()
[중괄호"{ }"의 사용]
① render(){}
② state = {}
③ reference props: <div>{ this.props.name }</div>
④ this.setState({ name: "James" })
⑤ excute operators: <div>{ operators }</div> (조건부)
⑥ using JavaScript variables (const/var/let 상단에 2번 참고)
1. 매서드 생성은 오직 class형 컴포넌트에서만 입력이 가능.
2. 중복 중괄호"{{}}"
자바스크립트 표현법과 JSX표현법이 중복된 결과:
style = {자바스크립트 obj}
style = { 자바스크립트 obj }
자바스크립트 obj = {color: '#ffff'}
style = { {color: '#ffff'} }
예시)
<Image source={ pic } style={ {width: 193} }/>
Let's dissect style here. { width: 193 } is a Javascript object. And to embed this object in JSX you need curly braces, hence, { {width: 193} }
'React.js' 카테고리의 다른 글
| 리엑트 TIP! (0) | 2020.08.31 |
|---|---|
| 프로젝트 시작 전 환경 세팅(create-react-app) (0) | 2020.08.31 |
| props & state (0) | 2020.08.31 |
| React Hooks (0) | 2020.08.31 |
| 컴포넌트의 종류: functional (0) | 2020.08.28 |


댓글