window키 + R : 커맨드창 단축키
1. 프로젝트 폴더 생성
2. 생성된 폴더 상단에 주소창에 "cmd."입력
3. npx create-react-app 프로젝트 폴더명(선택)
4. 깃허브에서 repository생성
5. 생성 후 "git remote add orgin https://github.com/깃허브아이디/reository명.git" 복사
6. VSC에서 프로젝트 폴더를 연다. 새터미널을 열어 붙혀넣기.
7. 필요없는 파일 삭제(App.css / test.js / index.css / logo.svg / serviceWorker.js / setup Text.js)
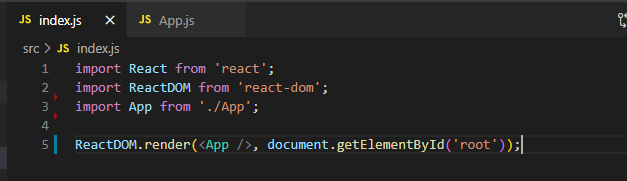
8. index.js에서 아래와 같이 수정하기.



'React.js' 카테고리의 다른 글
| import & export (0) | 2020.09.02 |
|---|---|
| 리엑트 TIP! (0) | 2020.08.31 |
| props & state (0) | 2020.08.31 |
| React Hooks (0) | 2020.08.31 |
| 컴포넌트의 종류: functional (0) | 2020.08.28 |
댓글