
객체는 관련된 데이터(프로퍼티(속성))와 함수(일반적으로 여러 데이터와 함수로 이루어지는데, 객체 안에 있을 때는 보통 프로퍼티와 메소드라고 부릅니다)의 집합입니다.
developer.mozilla.org/ko/docs/Learn/JavaScript/Objects/Basics
var person = {
name: ['Bob', 'Smith'],
age: 32,
gender: 'male',
interests: ['music', 'skiing'],
bio: function() {
alert(this.name[0] + ' ' + this.name[1] + ' is ' + this.age + ' years old. He likes ' + this.interests[0] + ' and ' + this.interests[1] + '.');
},
greeting: function() {
alert('Hi! I\'m ' + this.name[0] + '.');
}
};
console.log()
person.name
person.name[0]
person.age
person.interests[1]
person.bio()
person.greeting()
**캡슐화된 오브젝트에 접근하기위해 점 표기법을 사용한다.
person['name'] ['age'] ← Computed properties( objName['keyName'] )
**캡슐화된 오브젝트에 접근하기위해 괄호 표기법을 사용한다.
- arry의 형태이다
- obj[ 'String' ] : key를 string형태로 대괄호[' ']에 넣어 key의 value를 알 수 있다. (key should be always string).
- 점 표기법과 괄호 표기법을 이용해 property(key & value)를 추가/삭제/변경할 수 있다. (안좋은 방법 x)
다.
- obj[ variable ] ← 이렇게도 표현이 가능하다.
- 괄호 표기법을 사용할 때: 이용할 또는 가지고와야할 키이름을 명시하고 싶을 때.


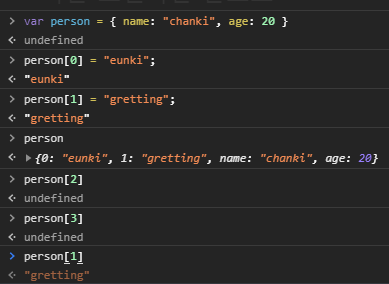
※ 객체 안에 속성에 접근할 때 배열처럼 person[ 2 ]를 할 경우 undefined가 출력된다.
※ 하지만 객체 안에 새로운 속성을 넣을 때 배열처럼 "person[ 0 ] = 값"처럼 할 수 있고, person [ 0 ]로 다시 불러올 수 있다.
※ 오브젝트의 프로퍼티 중 함수(메서드)를 호출할때는 반드시 함수 뒤에 소괄호 ( )도 붙여주어야 한다.

객체를 구성하는 멤버의 값은 어떤 것이라도 될 수 있습니다. 우리가 만든 person 객체는 문자열, 숫자, 배열 두개와 두개의 함수를 가지고 있습니다. 처음 4개의 아이템은 데이터 아이템인데, 이걸 객체의 프로퍼티(속성) 라고 부릅니다. 끝에 두개의 아이템은 함수인데 이 함수를 통해 데이터를 가지고 뭔가 일을 할 수 있게 됩니다. 이걸 우리는 메소드 라고 부릅니다.
이런 객체는 객체 리터럴(object literal) 이라고 부릅니다. 객체를 생성할 때 컨텐츠를 그대로 대입합니다. 객체를 생성할 때 컨텐츠를 그대로 대입합니다. 객체 리터럴은 클래스로부터 생성하는 방식과는 다릅니다
[this는 무엇인가?]
키워드는 지금 동작하고 있는 코드를 가지고 있는 객체를 가리킵니다.
[객체 생성(정의) 방법 Syntax]
※ Object literal
※ Object contructor
- 객체는 class가 없어도 생성할 수 있다.
- 자바스크립트는 다이나믹 언어이다. 동적으로 type이 runtime(프로그램이 동작하고 있을 때)때 결정된다.
object가 생성되었음에도 생성된 object에 property(key & value)를 추가/삭제(delete)/변경할 수 있다. (안좋은 방법 x)
방법#1:
Object literal

※ 중괄호 { }를 이용
방법#2:
Object Constructor

[생성자 함수(Constructor function)]
★ class와 같은 templete이다!!
★ 순수하게 오브젝트만 만드는 함수이다.
★ 특징:
1. 함수명은 반드시 대문자.
ㄴ (주의)브라우저에서 제공하는 Array, Math, Number, String, Bollean은 객체이며 생성자이다!!
JavaScript standard built-in objects
2. property 앞에 this.를 사용.
ㄴ아래 그림과 같이 this라는 새로운 빈 오브젝트를 생성하는 의미. 그렇기 때문에 앞서 배운 것 처럼 this라는 오브젝 트에 접근하기 위해 점 표기법을 사용한 것이다.
ㄴname과 age는 새로운 property를 만든 것이다.
3. return을 사용하지 않는다.
※ 이 방법은 class에서 constructor와 같다.

[in 연산자(in operator)]
property existence check (key in Obj), 키가 오브젝트에 있는지 확인해주는 연산자이다. (return true or false)

[for ..in / for ..of]
for ..in syntax : for( let/const variable in Obj ) { ... }
- 여기서 for은 looping과 같이 지정한 Obj가 담고있는 key의 수만큼 looping해준다. 여기서 variable은 지역변수(local variable)이다.
즉, Obj가 담고 있는 모든 key들을 "variable(지역변수)"에 담는다는 말!!
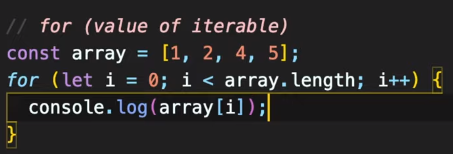
for ..in syntax : for( let/const variable of iterable ) { ... }
- 명령문은 반복가능한 객체 (Array, Map, Set, String, TypedArray, arguments 객체 등을 포함)에 대해서 반복하고 각 개별 속성값에 대해 실행되는 문이 있는 사용자 정의 반복 후크를 호출하는 루프를 생성합니다.
variable: 각 반복에 서로 다른 속성값이 variable에 할당됩니다.
iterable: 반복되는 열거가능(enumerable)한 속성이 있는 객체.
developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Statements/for...of


[Object cloning]



'자바스크립트' 카테고리의 다른 글
| JavaScript: 네임스페이스 패턴(Namespace Pattern) 바로 알기 (0) | 2020.11.19 |
|---|---|
| JavaScript: 네임스페이스 패턴(Namespace Pattern) 바로 알기 (0) | 2020.11.18 |
| 자바스크립트 6. 클래스와 오브젝트의 차이점(class vs object), 객체지향 언어 클래스 정리 (0) | 2020.11.17 |
| 별찍기(반복문 연습) 등차수열/등비수열/계차수열 (0) | 2020.11.17 |
| Flowchart - 순서도(설계) (0) | 2020.11.17 |



댓글