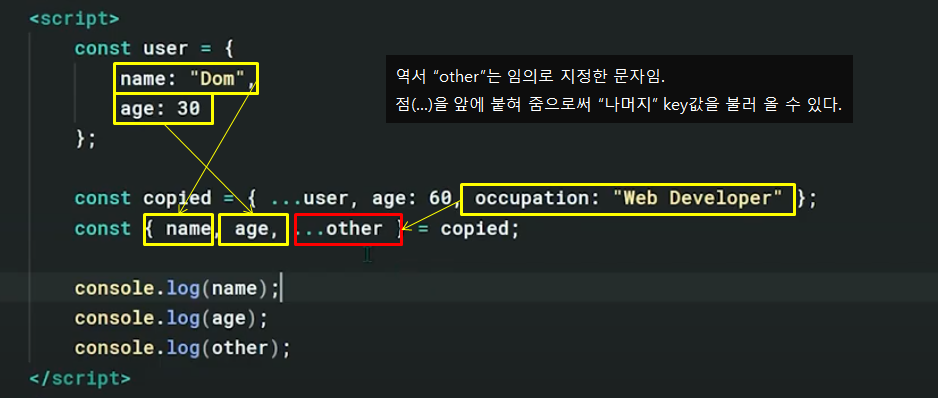
1. Creates copies of object with updated values

2. Collects remaining keys off object destructuring

기존 객체변수를 분해해 변수의 키값인 name, age를 바로 사용할 수 있다.
즉, let name = user.name | let age = user.age와 같은 의미이다.
배열 리터럴에서의 전개
var parts = ['shoulders', 'knees'];
var lyrics = ['head', ...parts, 'and', 'toes'];
// ["head", "shoulders", "knees", "and", "toes"]
배열을 연결하는 더 나은 방법
var arr1 = [0, 1, 2];
var arr2 = [3, 4, 5];
arr1 = arr1.concat(arr2);
arr1 = [...arr1, ...arr2];
'자바스크립트' 카테고리의 다른 글
| 인자, 인수(Argument) vs 매개변수(Parameter)의 차이점. (0) | 2020.10.27 |
|---|---|
| Object literal (객체 리터럴) (0) | 2020.09.16 |
| 배열함수 개념과 APIs (0) | 2020.09.09 |
| JavaScript 정보 (ES6: ECMAScript) (0) | 2020.09.02 |
| ECMAScript 와 JavaScript의 차이점 (0) | 2020.09.02 |

댓글