원리:
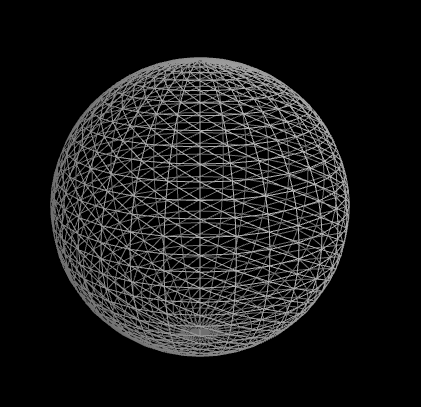
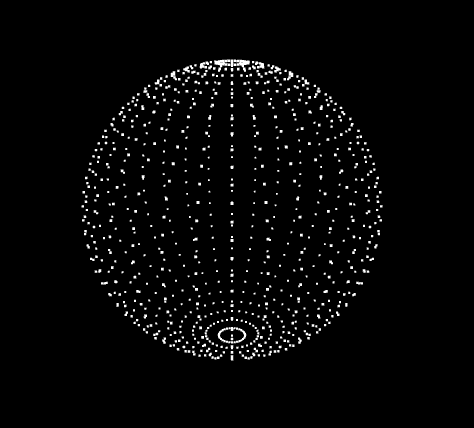
Sphere, Box, Plane 등 모든 오브젝트들은 많은 vertex(꼭짓점)와 face(면), edge(선) 으로 이루어져 잇는데, 여기서 파티클 효과는 오브젝트를 구성하는 vertex 들만 보여주는 것.
Geometry: Sphere, Box, Plane, etc...
Material: PointsMaterial
Mesh: Points
여기서 파티클 효과를 만들기 위해서는 mesh 부분을 "Points" 인스턴스로 만들어 줘야 한다.
// Mesh
const geometry = new THREE.SphereGeometry(1, 32, 32);
const material = new THREE.PointsMaterial({
size: 1,
sizeAttenuation: false // 원근법에 의한 파티클 사이즈
});
const points = new THREE.Points(geometry, material)
scene.add(points);



'THREE.js' 카테고리의 다른 글
| Published three.js practice projects (feat. blender) (0) | 2024.11.19 |
|---|---|
| Particle 만들기 - Particle 랜덤 + 이미지 넣기 + 랜덤 색상 (0) | 2024.06.05 |
| Particle 만들기 - Particle 랜덤 + 이미지 넣기 (0) | 2024.06.05 |
| Particle 만들기 - 랜덤 (0) | 2024.06.04 |



댓글