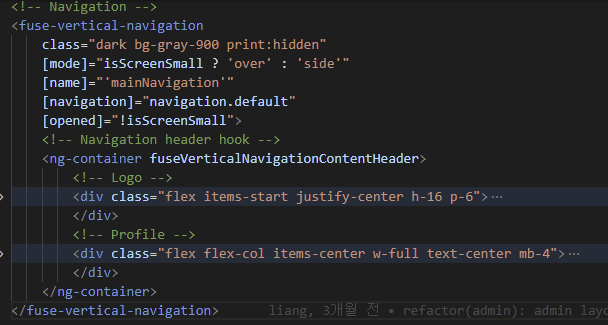
소스코드를 보던 중...


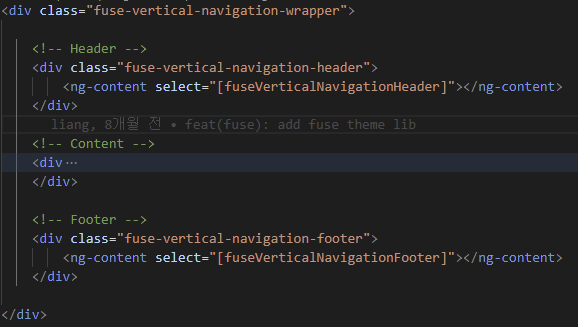
와 같은 코드가 있었는데, ng-container에 속성값으로 "fuse-"가 있는 것을 볼 수 있다.
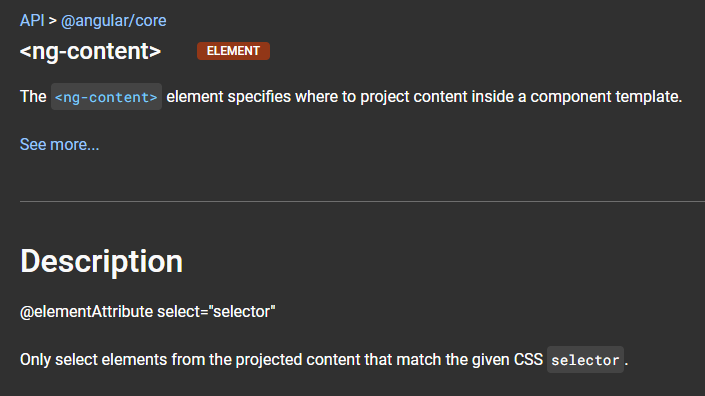
공식문서를 보니,

<ng-content> 는 "콘텐츠를 투영할 위치를 지정한다."
content projection (참고링크)
fuse-vertical-navigation 컴포넌트 안에 있는 ng-container 속성값 "fuse-"는 라벨이라고 볼 수 있다. 그리고 ng-content는 select에 그 라벨을 넣어줌으로써 ng-content는 ng-container 안에 들어갈 수 있게 된다.
'Angular.js' 카테고리의 다른 글
| [Angular] InjectionToken (퍼옴) (0) | 2023.06.16 |
|---|---|
| Angular Material UI tutorials - Mosh (0) | 2023.05.18 |
| HttpClient.jsonp 와 HttpInterceptor의 충돌 (0) | 2023.03.23 |
| [Angular] 서비스(service)의 필요성, 의존성 주입(Dependency Injection (0) | 2023.02.01 |
| [Angular] router 이해하기 (feat. 중첩 라우팅, snapshot/params/ queryParams, 라우터 가드-ing) (0) | 2023.01.31 |

댓글