■ 실행컨텍스트 정의
코드를 실행하는데 필요한 환경을 제공하는 객체
환경: 코드 실행에 영향을 주는 조건이나 상태
■ 실행컨텍스트 특징
- 자바스크립트 엔진은 stack이라는 자료구조를 사용해 실행컨텍스트의 실행순서를 결정한다.
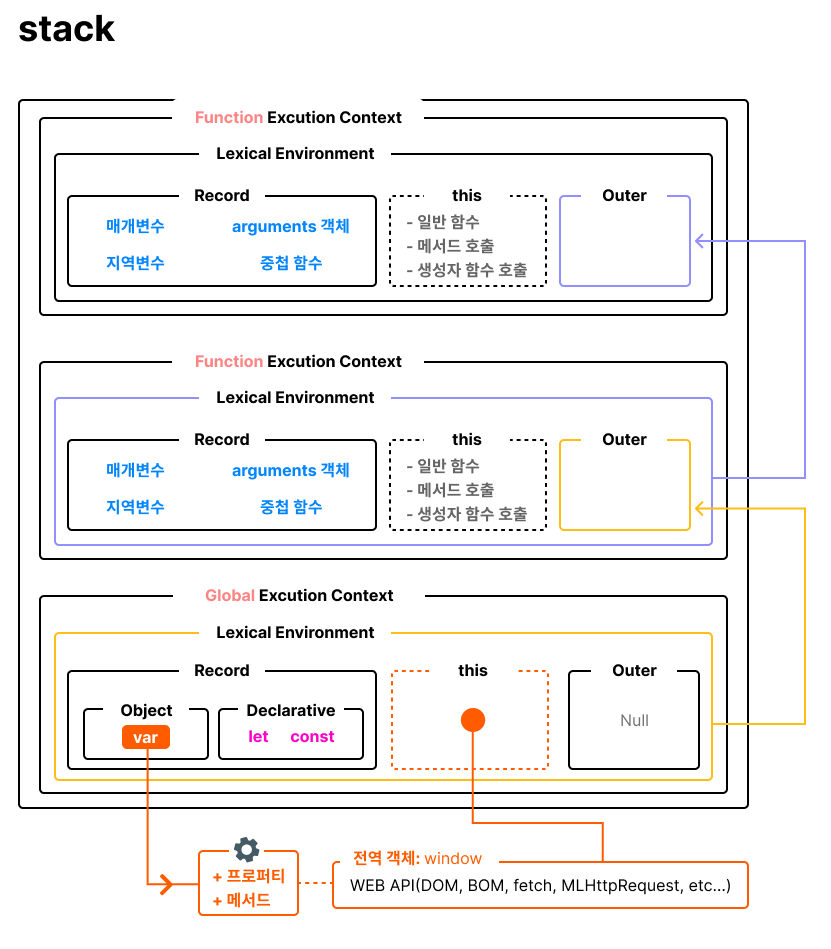
■ 실행컨텍스트 종류 (대표적인 것)
- 전역 실행컨텍스트 (Global Excution Context)
- 함수 실행컨텍스트 (Function Excution Context)
*아래 그림참고
■ 실행컨텍스트의 구성
1. 렉시컬 환경 (Lexical Environment)
ㄴ 2-1. 함수 환경 레코드
ㄴ 2-1. 전역 환경 레코드 (Global Environment Record)
ㄴ 4-1. 객체 환경 레코드 (Object Environment Record)
ㄴ 4-2. 선언적 환경 레코드 (Declarative Environment Record)
ㄴ 2-2. this 바인딩
ㄴ 2-3. 외부 환경 레코드 (Outer Environment Record)
*아래 그림참고
1. 렉시컬 환경
스코프와 식별자를 관리한다.
2-1. 환경 레코드(전역 or 함수)
스코프에 안에 있는 식별자와 식별자에 바인딩된 값을 기록하는 저장소
2-2. this 바인딩
전역 환경 레코드의 경우 this는 전역객체를 담고, 함수 환경 레코드의 경우, 함수 호출 방식에 따라 결정된다.
- 일반함수 호출 → 전역객체(window)
- 메서드 호출 → 객체
- 생성자 함수 호출 → 인스턴스
2-3. 외부 환경 레코드(스코프 체인, 변수 섀도잉)
상위 코드의 렉시컬 환경(상위 스코프)을 말한다.

■ 평가와 실행
키워드: 호이스팅, 스코프 체인, 링크드 리스트
평가 과정
1. 평가 단계
- Excution Context 생성 후 콜스택에 넣는다.
- 선언문만 실행해서 생성된 변수나 함수 식별자를 키로 환경 레코드에 미리 등록하는 단계
(ex: { variable : undefined or uninitialized } )
2. 실행 단계
- 선언문 외 나머지 코드를 순차적으로 실행
- 소스코드 실행에 필요한 정보(변수, 함수)를 환경레코드에서 검색해서 최득한다.
- 최득한 정보를 비로소 환경레코드에 할당(저장)한다.
(ex: { variable : "123" } )
■ 변수 호이스팅과 함수 호이스팅
선언: 메모리 공간을 확보하고 식별자와 연결
초기화: 식별자에 값을 할당
1. 변수 호이스팅(var, let/const)
/* var */
console.log(a); // undefined
var a = "123";
console.log(a); // 123
/* let/const */
console.log(b); // ReferenceError: b is not defined
const b = "456";
console.log(b);
/* let/const hoisting */
let a = "123";
if(true){
console.log(a); // ReferenceError: cannot access "a" before initialization
let a = "456";
}
- var 키워드로 변수를 선언하는 경우에는 선언 단계과 초기화 단계가 동시에 이루어진다. 그렇기 때문에 실행 단계 전에 var로 선언된 변수에 값을 할당하기 전에 참조가 가능하다. (값은 undefined이다.)
- let/const 키워드로 변수를 선언하는 경우 선언 단계와 초기화 단계가 분리되어 있다. 그렇기 때문에 실행 단계에의 실행 흐름에서 할당문에 도달하기 전까지 해당 변수는 일시적 사각지대에 빠지게된다.
- 위 그림에서 3번째 예시와 같이 if문 코드 블록(scope)안에서 a를 참조하려고 했을때 ReferenceErorr가 뜬다. 즉, var와 같은 호이스팅이 발생된것이다.
if문의 상단에 있는 a 변수를 참조하여 값을 출력할줄 알았지만 아니었다. 그 이유는 식별자를 참조할 때 지역변수 부터 검색하기 때문이다. 즉, 안에서 부터 밖으로 검색한다. if문 안에는 이미 지역변수로써 a 가 존재한다. 할당문 전에 변수를 참조하려고 햇으니 위와 같은 에러가 출력되는 것이다.
1. 함수 호이스팅
/* 함수 표현식 */
myFunc1(); // Type error
myFunc2(); // Reference Error
var myFunc1 = () => {}
const myFunc2 = () => {}
/* 함수 선언식 */
myFunc3(); // No error
function myFunc3(){}
1-1. 함수 표현식
- 변수(var, const, let)에 함수를 담아서 함수를 선언하는 방식.
- 변수 호이스팅과 동일하게 작동한다.
1-2. 함수 선언식
- 선언과 동시에 완성된 함수객체를 환경레코드에 기록한다.
- var : { myFunc1 : undefined }
- let/const : { myFunc2 : <uninitialized> }
{ myFunc3: f{ } }
※ 평가 단계에서 위와 같이 환경 레코드에 등록될 것이다.
'자바스크립트' 카테고리의 다른 글
| (내용무) 인스턴스의 이름 가져오기 → instance.constructor.name (0) | 2023.10.13 |
|---|---|
| bind 함수 구현 (0) | 2022.12.23 |
| 반복문의 동기적(for), 비동기적(forEach, map) 처리 구분 (0) | 2022.09.30 |
| Deep, Shallow comparison (깊은, 얕은 비교 / mutable, immutable) (0) | 2022.09.22 |
| 함수의 매개변수(parameter) 종류 (0) | 2022.07.14 |


댓글