
웹 트렌드는 문제점을 해결하는 것에 중점을 두면서 새롭게 변화하고 발전해왔다.
■ Static Sites (mid 1990s)

- 클라이언트가 브라우저에서 URL 주소로 접속하면, 서버에 이미 배포되어 있는 HTML문서를 브라우저에서 보여주는 형식이다.
- 문제점: 페이지 내에서 다른 링크를 클릭하면 브라우저는 다시 서버에서 HTML문서를 받아와 보여주기 때문에 페이지 전체가 업데이트된다.
■ iframe (1996)
- 페이지 내부에서 부분적으로 HTML문서를 받아와서 업데이트할 수 있게되었다.
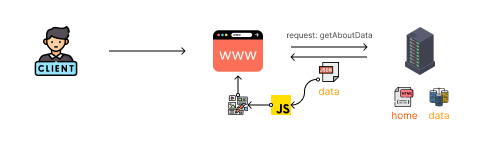
■ XMLHttpRequest(1998~)

- HTML문서 전체가 아니라 JSON과 같은 포맷으로 서버에서 가볍게 필요한 데이터만 받아올 수 있게 되었다. 그리고 그 데이터를 자바스크립트를 통해서 HTML요소를 동적으로 생성해서 페이지에 업데이트하는 방식으로 발전되었다.
■ SPA(Single Page Application) - AJAX(2005)
- XMLHttpRequest를 이용해 부분적으로 HTML 요소를 부분적으로 렌더링하는 방식이 공식적인 AJAX이름을 가지게 되면서 SPA가 탄생하게 되었다.
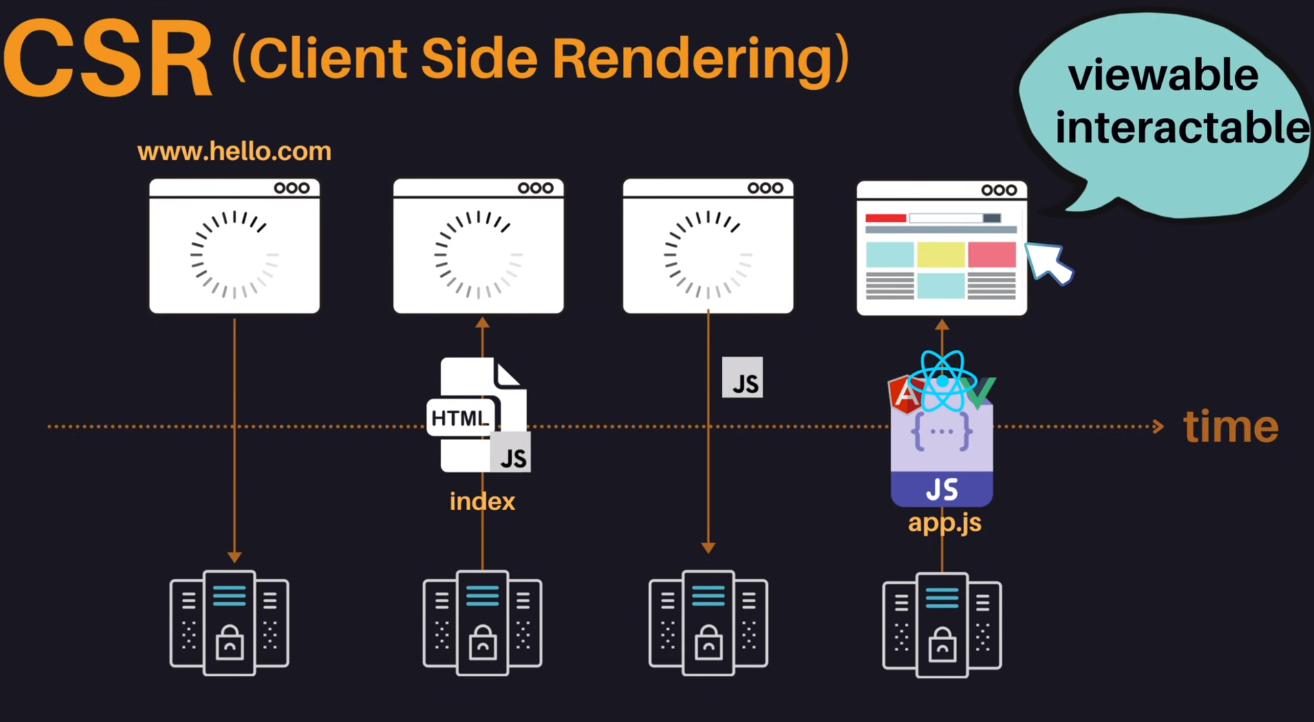
■ CSR(Client Side Rendering)
- 사용자들의 PC성능이 좋아지면서 많은 것들을 무리 없이 처리하게 되었고, 자바스크립트도 표준화가 잘되어짐에 따라 강력한 커뮤니티를 바탕으로 앵귤러, 뷰, 리액트와 같은 라이브러리가 나오면서 CSR 시대가 시작되었다.

- 서버에서 클라이언트에게 index라는 HTML 파일을 전달해주는데 이때 HTML문서를 살펴보면 body태그 안에 id="root"라는 태그와 어플리케이션에서 필요한 자바스크립트를 연결해주는 링크로 간단하게 구성되어 있다. HTML은 텅텅 비어져 있기 때문에 클라이언트가 처음에 접속하면 빈 화면만 보이다가 자바스크립트 파일을 다 받은 뒤 비로소 브라우저에 웹 페이지가 보이게된다. (TTV & TTI 동시)

- 클라이언트에게 어플리케이션을 구동시키기 위한 모든 장비들을 제공하는 방식을 CSR이라고 할 수 있다.

장점:
1. 서버에서 빈 뼈대 HTML만 받아오기 때문에 서버 부하가 적다.
2. 연산, 라우팅을 모두 클라이언트 측에서 직접 처리하기 때문에 반응 속도가 우수하다.
단점:
1. 초기 로딩 속도가 느리다. (사용자가 첫 화면을 보기 까지 시간이 오래걸릴 수 있다. 자바스크립트까지 모두 다운받은 뒤 구동속도는 빠르다.)
2. 검색엔진(SEO)에 최적화되어 있지 않다. (브라우저들이 가지고 있는 크롤러들은 HTML을 읽어서 검색 가능한 색인을 만들어 내는데, 웹 크롤러 봇의 입장에서 보는 CSR은 HTML이 텅텅 비어있다.)
단점에 대한 보안방법?
1. 초기 로딩속도
- code splitting, tree-shaking, chunk 분리
※ 자바스크립트 번들 크기를 줄여 초기 DOM 생성속도를 줄이면 어느정도 보안될 수 있다.
2. SEO 최적화
- pre-rendering
※ 라이브러리, 웹팩 플러그인을 통해 각 페이지에 대한 HTML문서를 미리 생성해둔 뒤 서버에서 요청하는 자가 만약 크롤러일 경우 미리 생성한 HTML문서를 보여줌으로써 개선할 수 있다.
- CSR에 SSR/SSG를 도입한다.
※ 리액트의 경우 NEXT.js 또는 Gatsby.js를 혼합해 사용하는 방법.
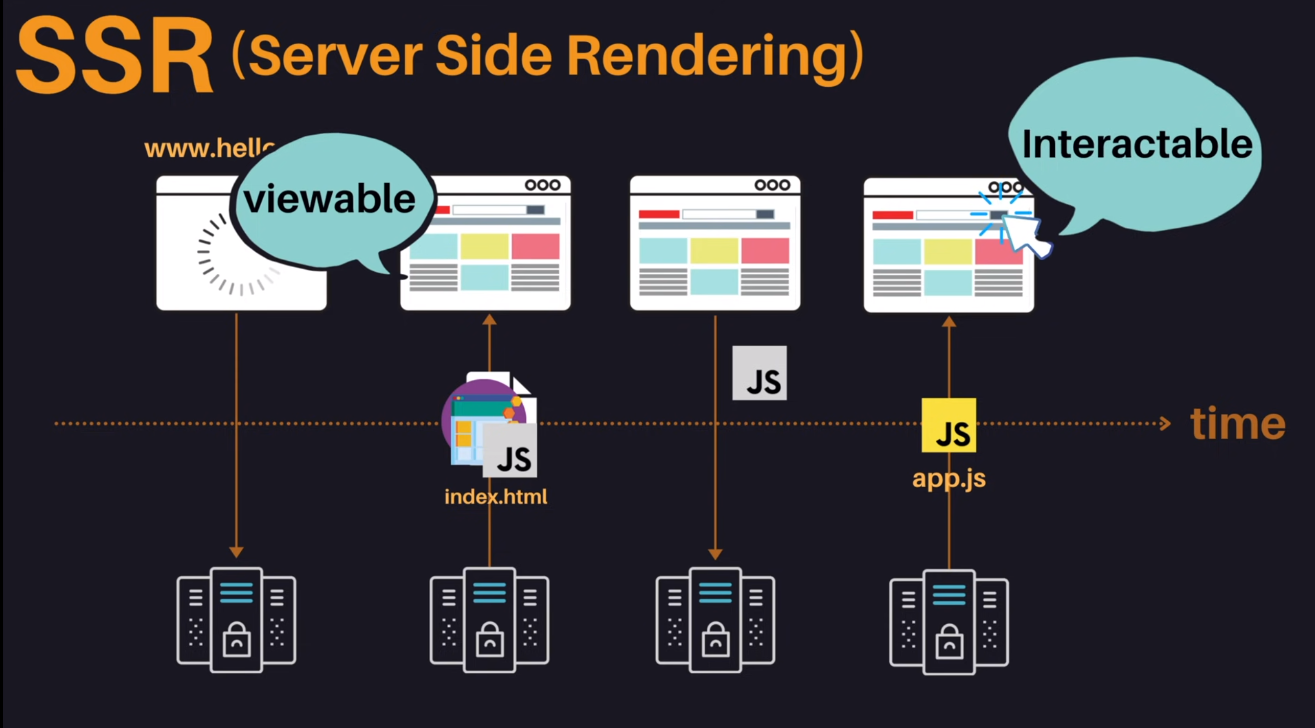
■ SSR(Server Side Rendering)
- 웹 사이트에 접속하면 서버에서 모든 데이터를 가져온 뒤 HTML 문서를 만들게 되고 동적으로 조금 제어할 수 있는 소스코드와 함께 클라이언트에게 보내주어 화면에 보이게된다. 즉, 서버측에서 클라이언트에게 보여줄 웹 페이지를 미리 만들어 클라이언트 화면에 보여주는 방식이다.

장점:
1. CSR 보다 비교적으로 첫 화면을 보기 까지 시간이 적게 걸린다.
2. 모든 컨텐츠가 모두 HTML에 담겨져 있기 때문에 효율적인 SEO에 최적화되어 있다.
단점:
1. 게시글 제일 처음 설명한 Static Site와 같이 깜빡거리는 현상이 있다. (사용자가 클릭을 하면 전체적인 웹사이트를 다시 서버에서 받아오기 때문에)
2. 사용자가 많은 서비스일 수록 서버에 과부하가 걸릴 수 있다.
3. 사용자가 첫 화면을 빠르게 볼 수 있지만, 동적으로 데이터를 처리하는 자바스크립트를 다운받지 못해 사용자가 이벤트를 발생시켰을때 작동하지 않을 수 있다. (TTV → TTI)
- 이러한 단점을 극복하기 위해 리액트와 같은 CSR 라이브러리와 NEXT.js를 혼합해 사용해 목적에 맞게끔 유연하게 작업할 수 있다.

■ SSG(Static Site Generation)
댓글