
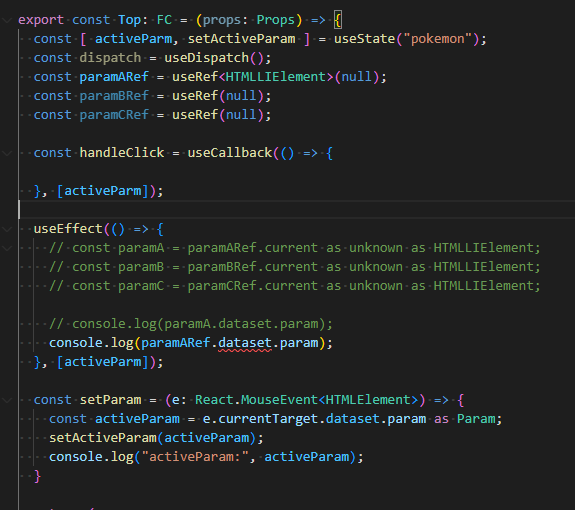
목적: li 태그 안에 있는 "data-param"의 값을 참조해 state값을 수정.
에러내용:
1. 위와 같이 useRef(null)로 선언 후 useEffect 안에서 dataset.param을 읽으려고 했으나 타입추론이 잘못되어 경고가 나타남.
이유: usRef가 "null" 형식(타입)으로 리턴하기 때문에 dataset의 속성이 없다는 경고 메시지가 나왔다.

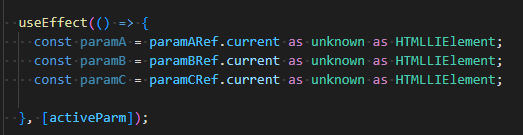
시도#1: useRef를 HTML li 요소임을 제네릭으로 타이핑.
결과: 실패
이유: 이번에는 "HTMLLIElement" 형식에서 dataset의 속성이 없다는 경고 메시지가 또 나왔다.
useRef로 DOM요소에 접근하기 위해서는 "current" 키를 사용해야 한다.
그래서...

와 같이 선언하니 작동되었다.
사실 any로 타이핑했을 경우 쉽게 해결할 수 있는 문제였지만 any로 타이핑을한다면 타입스크립트를 사용하는 의미가 없어지기 때문에 최대한 any는 사용하지 않기 위해 위와 같이 이것저것 시도해보았다.
'TypeScript' 카테고리의 다른 글
| 제네릭 Generic (0) | 2024.06.05 |
|---|---|
| keyof, typeof, as const (0) | 2022.09.28 |
| [객체타입] readonly, 인덱스드 시그니처, 맵드 타입스 (0) | 2022.09.15 |
| Type guard / narrowing / predicates (0) | 2022.09.13 |
| 타입스크립트 공부 (0) | 2022.09.08 |
댓글