[소개]
- 새로 공부한 Redux, 타입스크립트를 조금 더 심층적으로 공부하기 위한 프로젝트.
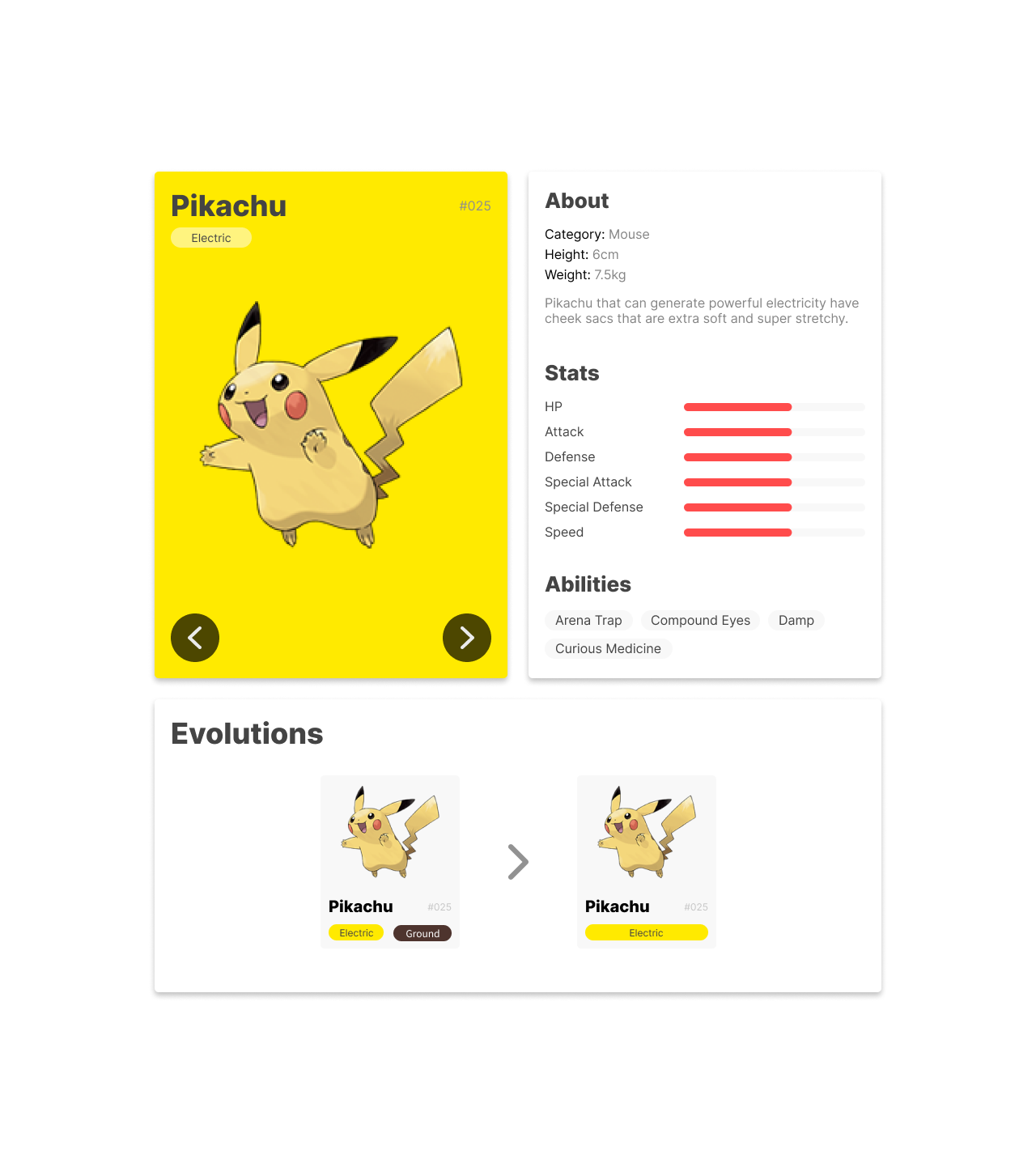
- pokeapi를 통해 비동기 처리에 대한 작업. 그리고 직접 기획한 의도에 맞게 동적으로 화면에 컨텐츠 노출.
[세부내용]
- 오픈 REST API 사용.
- GSAP 애니메이션 라이브러리로 카드노출 시 애니메이션 적용.
[디렉토리 구조]
+ public
+ src
+ api
- index.ts
+ assets
+ styles
+ components
+ Home
+ Popup
+ gsap
- index.ts
+ hooks
- useFetch.ts
+ pages
- Home.tsx
+ store
+ actions
- index.ts
+ reducers
- index.ts
※ FLUX 패턴에 맞게 상태관련 디렉토리를 store, actions, reducers 로 별도의 디렉토리로 분리했다.
코드량이 늘어났지만 디렉토리를 구분함으로써 상태관리와 관련된 기능은 분리된 디렉토리에서만 수정하면 되기 때문에 유지보수 측면에서 효과적인 것 같다.
링크
https://chanki-pokedx.netlify.app/




'React.js > [완성] 프로젝트' 카테고리의 다른 글
| [개인 프로젝트] 카드뽑기 프로젝트 (0) | 2022.09.06 |
|---|

댓글